Project 1: Responsive Page Building
Design and code a one-page website that will be equally effective on both small and large devices — a responsive design.
Wireframe


Large and small screen (Wireframe)
Main page (Index)


Large and small screen (Index page)
Content pages


Large and small screen (Aloe vera)


Large and small screen (Jade plant)


Large and small screen (Cactus)


Large and small screen (Echeveria purpusorum)
404 page


Large and small screen (404)
Mock up
Mock up image of laptop and mobile screen
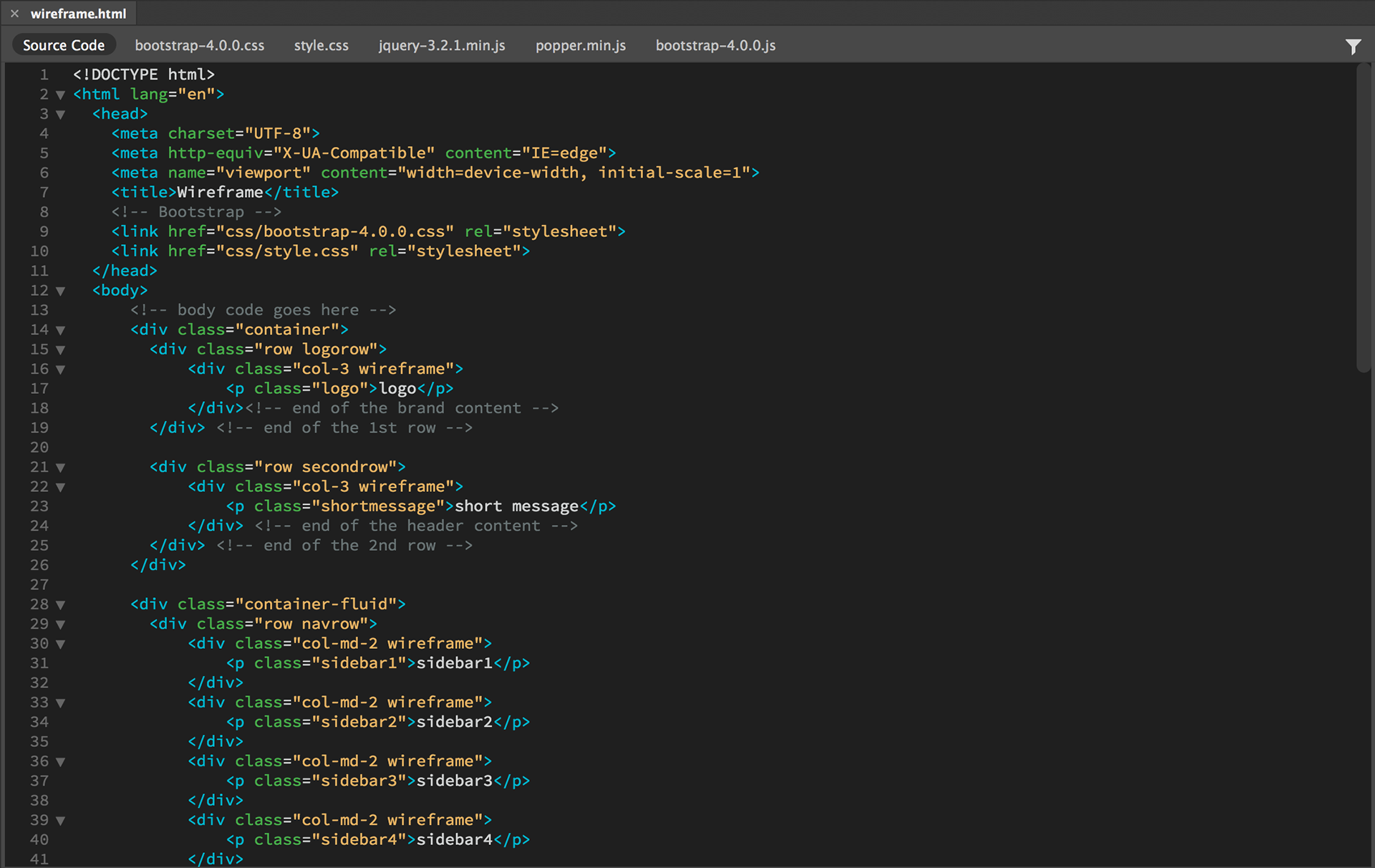
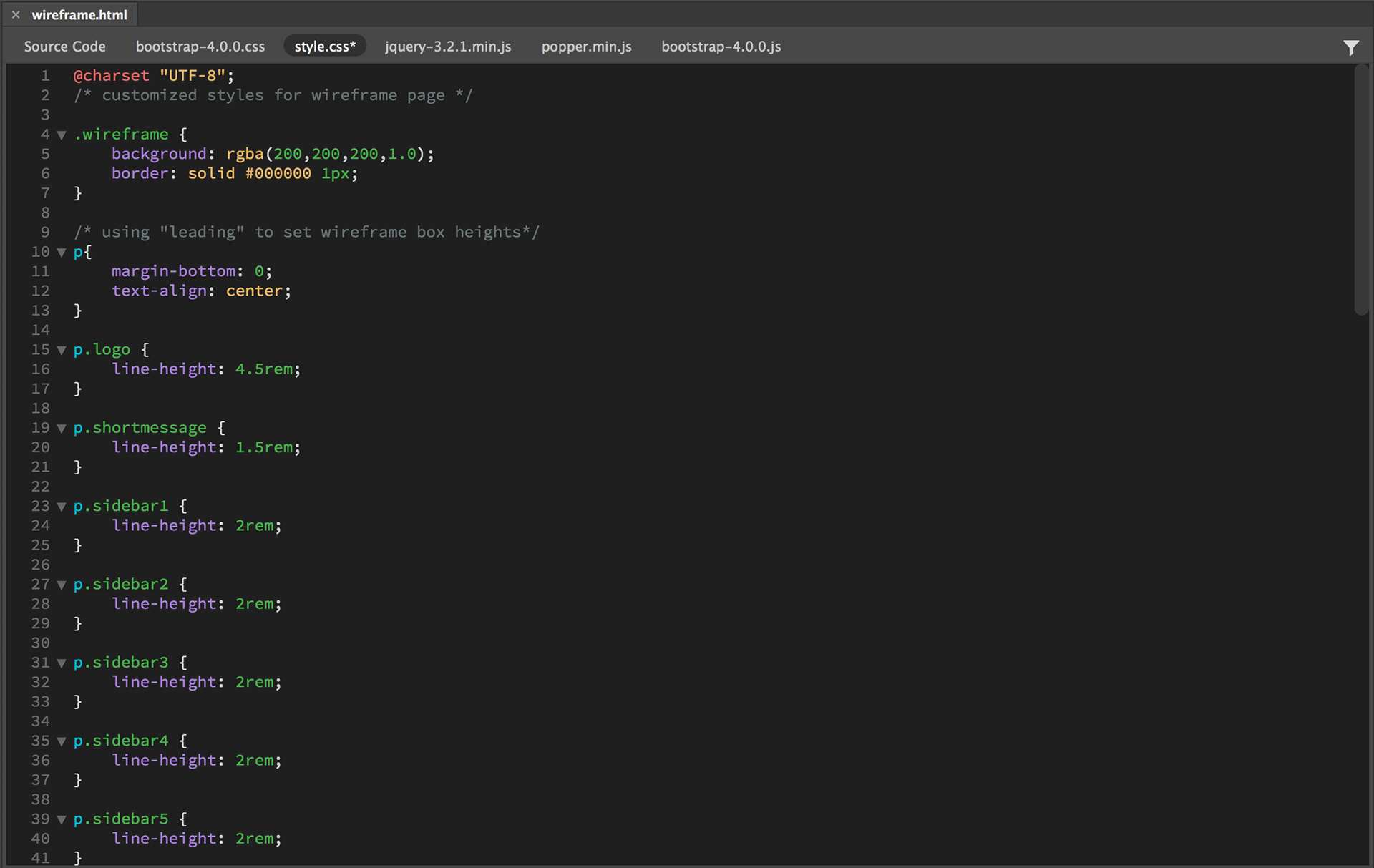
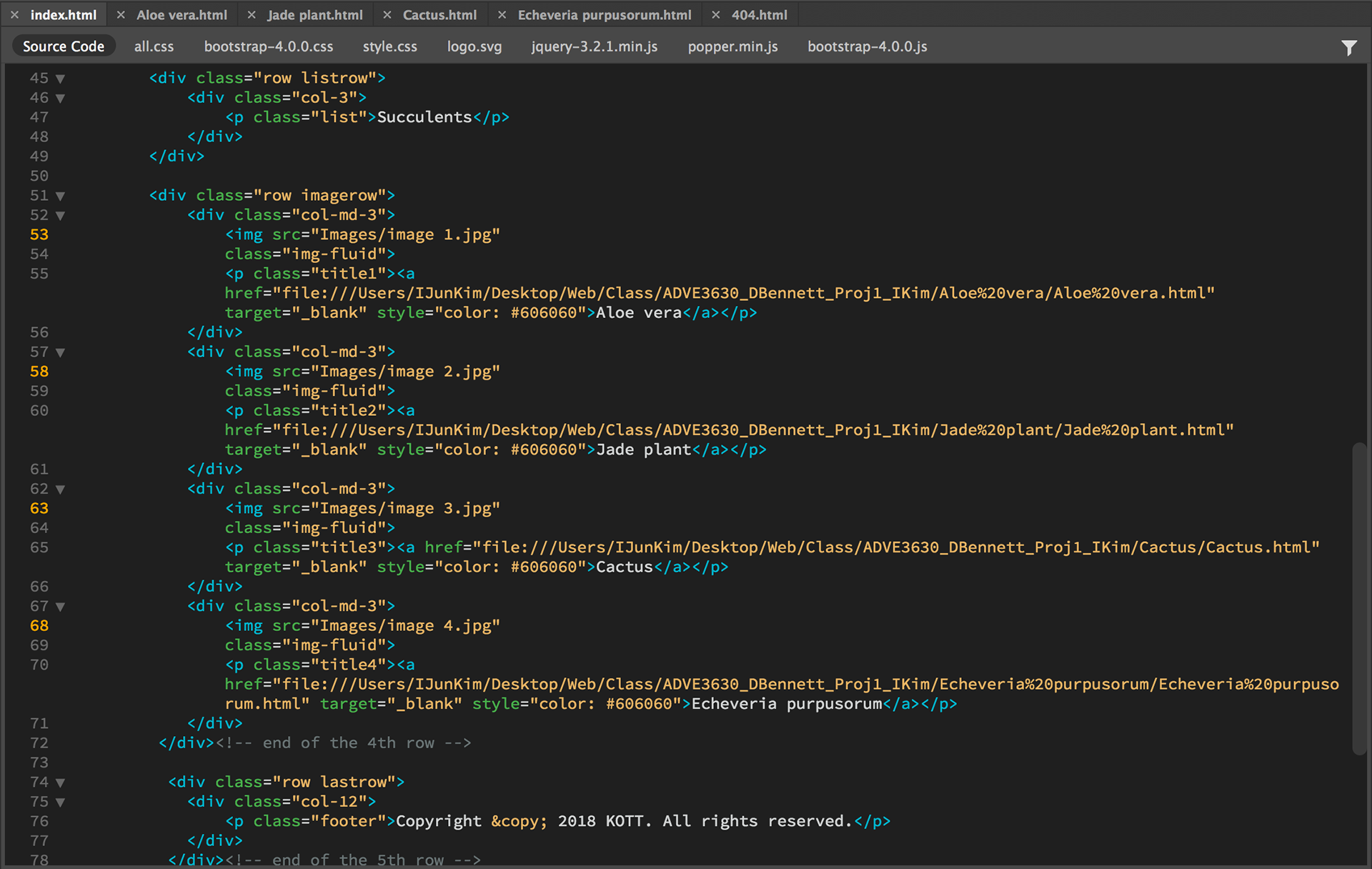
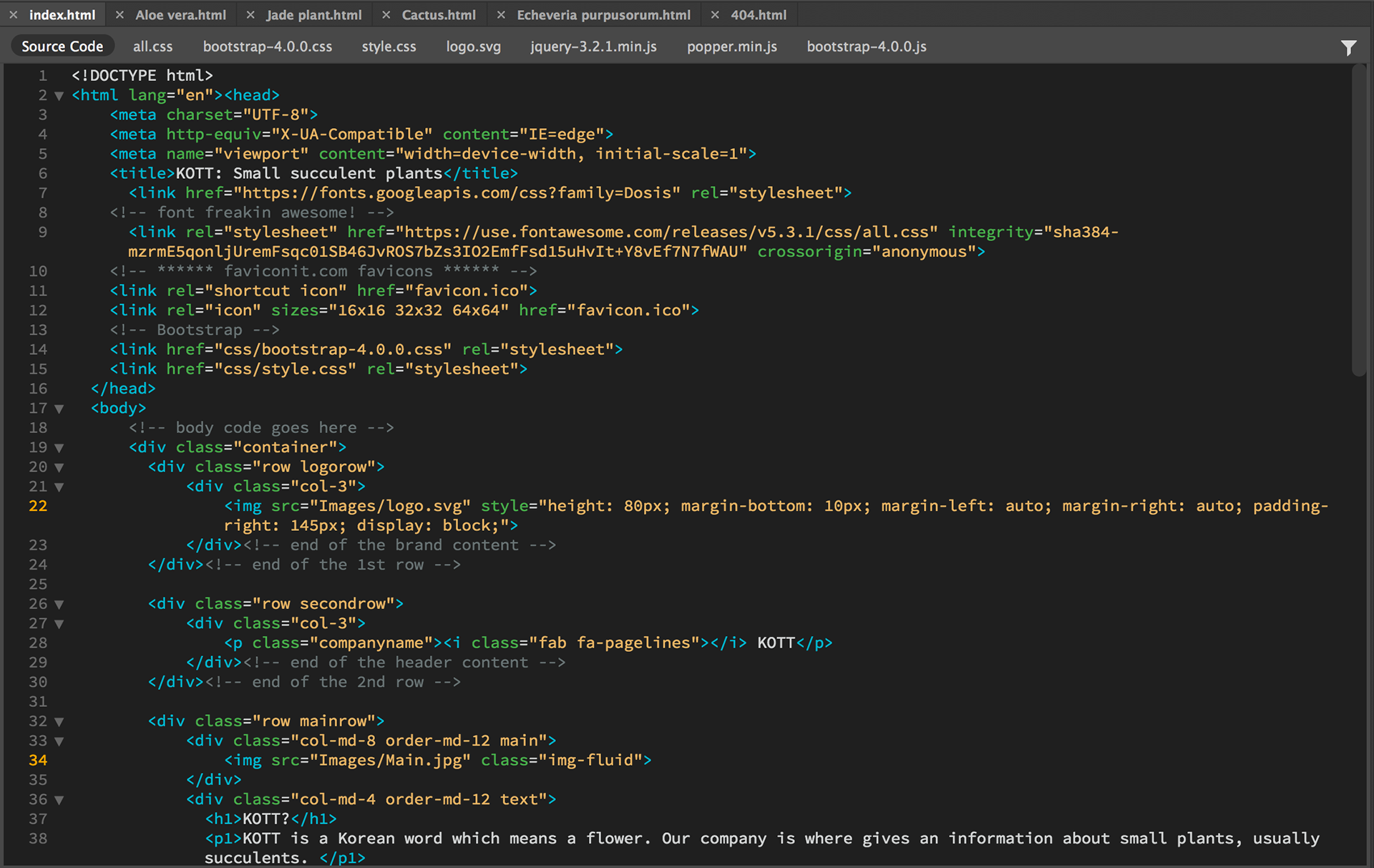
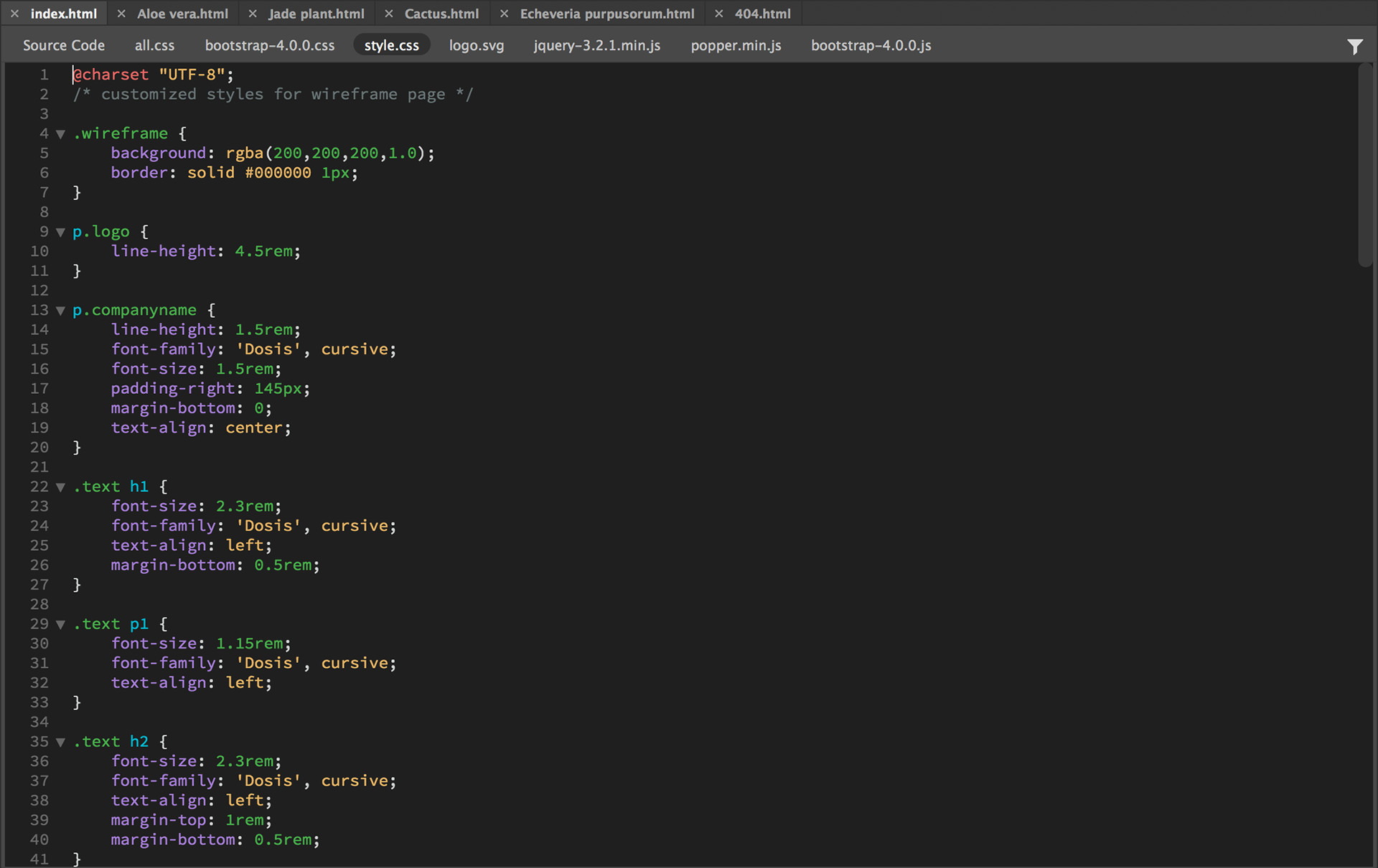
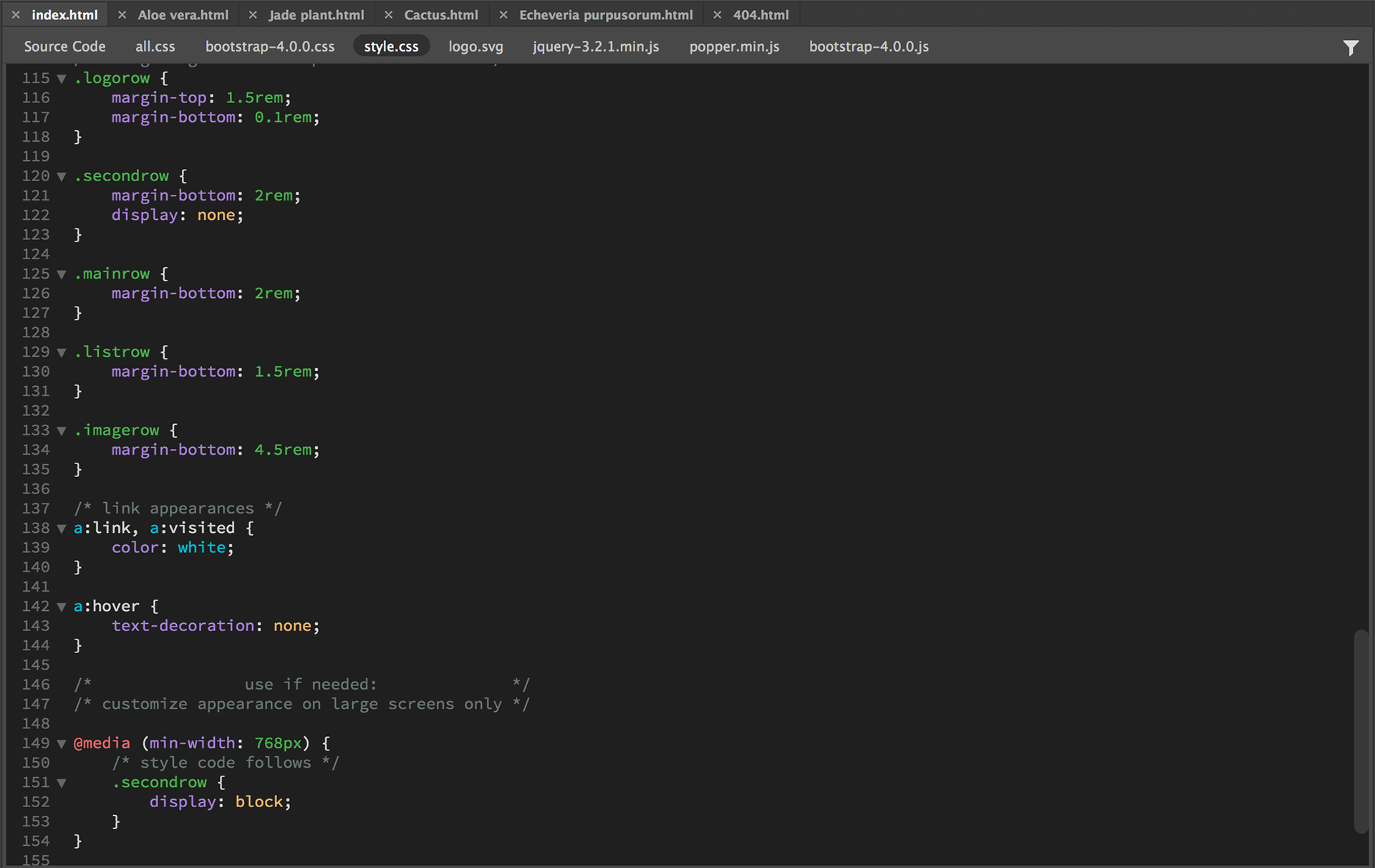
HTML & CSS codes


HTML & CSS code (Wireframe)




HTML & CSS code (Index)


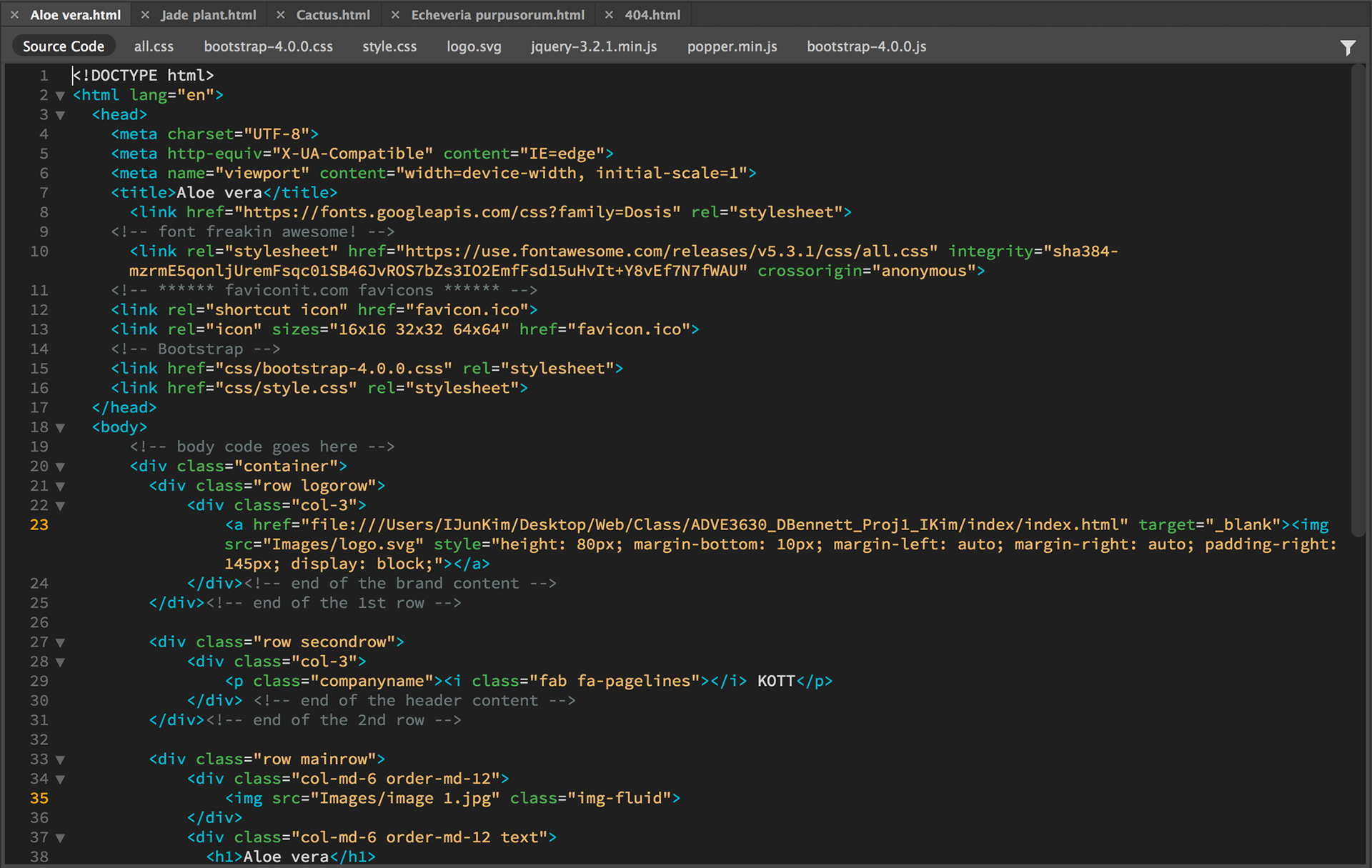
HTML & CSS code (Aloe vera)


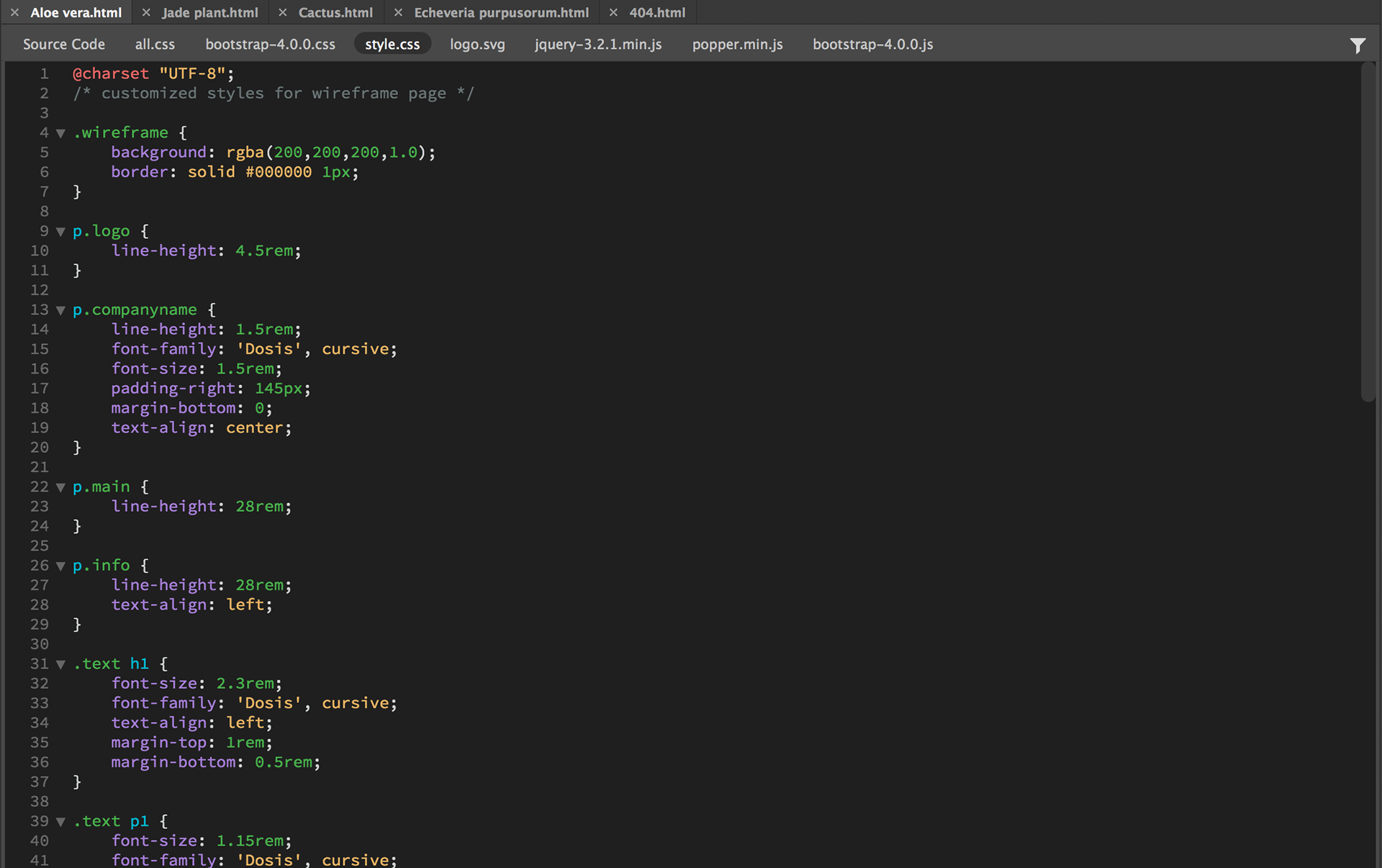
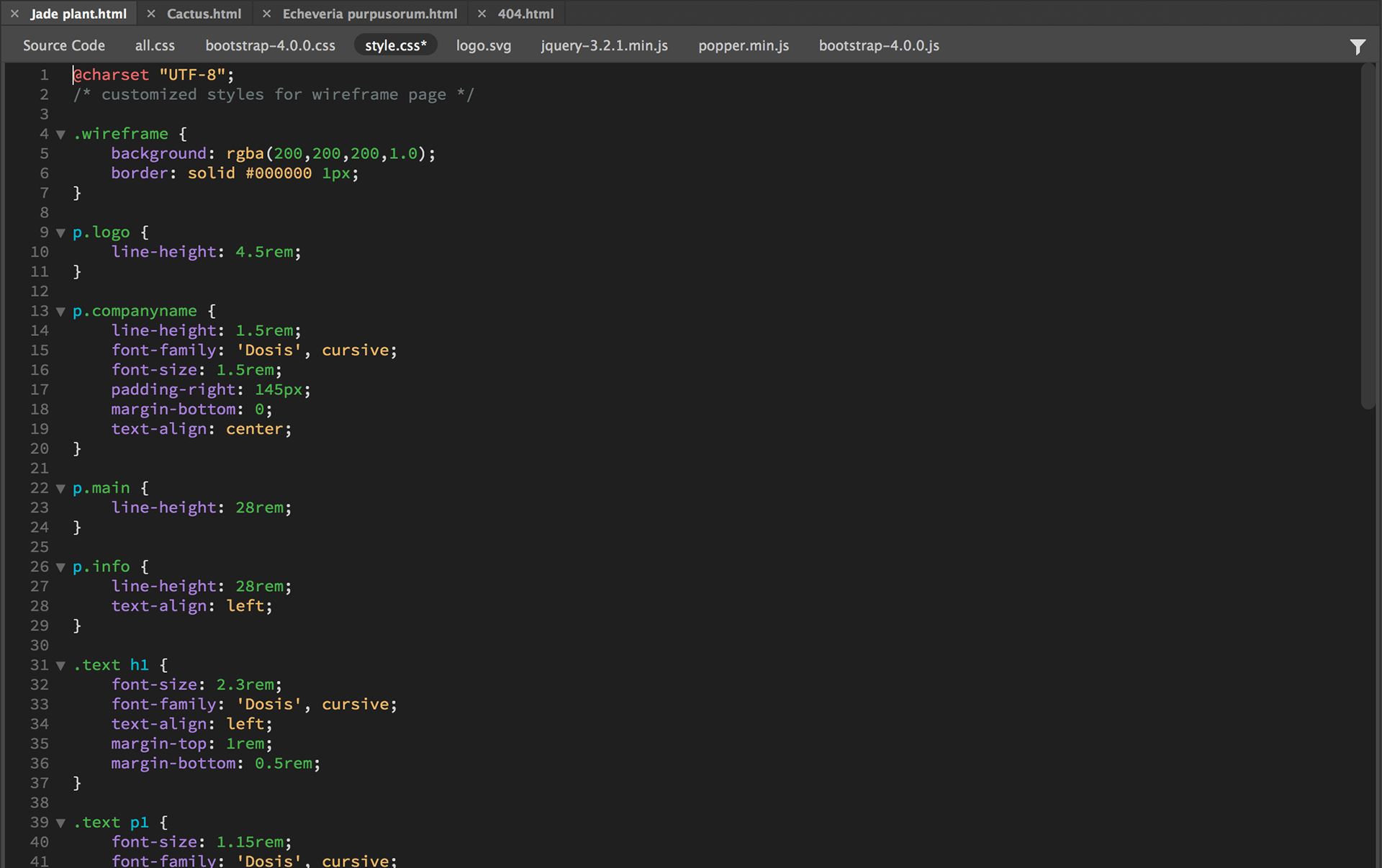
HTML & CSS code (Jade plant)


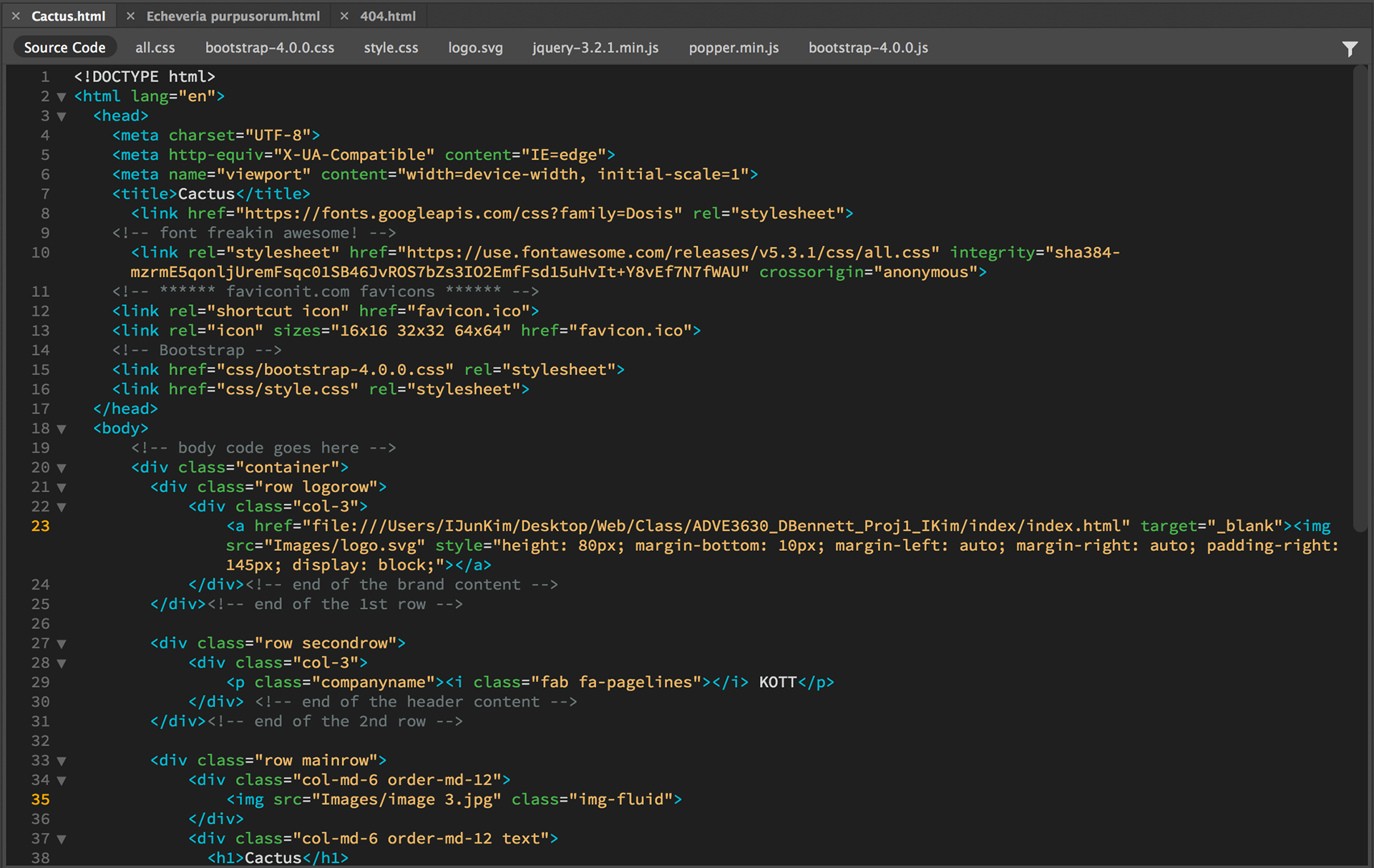
HTML & CSS code (Cactus)


HTML & CSS code (Echeveria purpusorum)


HTML & CSS code (404)